Segunda unidad
OBJETIVO: la elaboración de una pagina web mas estructurada con apoyo de las hojas de estilo (css) .
HTML vs HTML 5
¿Que es HTML?
R=HTML es el lenguaje estándar utilizado para el desarrollo web. Permite crear la estructura base de una página web mediante pequeñas etiquetas llamadas etiquetas de marcado.
¿Que es HTML 5?
R=HTML5 no es un sistema independiente, sino la última versión de la tecnología HTML. Su predecesor, HTML4, tuvo su primera y última actualización en diciembre de 1999. En realidad, HTML5 no es muy nuevo en sí mismo, ya que se lanzó hace varios años, en 2014.
¿Cómo funcionan?
R= Los elementos HTML son los componentes básicos de una página web. Una etiqueta contiene mucha información. Le indica al navegador dónde empieza y dónde termina cada elemento, mientras que un atributo describe las características.
Las siguientes etiquetas son las más usadas actualmente en HTML
<head> para información sobre el documento
<body> para el contenido
<div> división o bloque dentro del contenido, el más común para componer elementos complejos
<a> para enlaces
<strong> para poner el texto en negrita
<br> para saltos de línea
<p> para párrafos
<h1>…<h6> para títulos dentro del contenido
<img> para añadir imágenes al documento
Creacion de paginas web
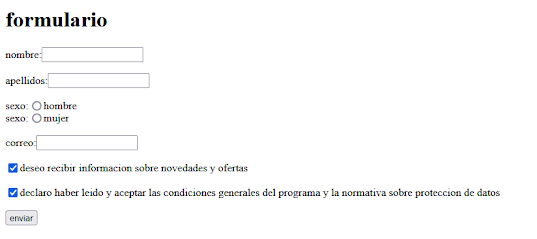
Realizamos una pagina llamada "Formulario de registro" la que nos pedía que ingresáramos ciertos datos como son tu nombre, sexo, correo, dirección, entre otros.
La pagina se ve así:
¿Que son?
R= Un navegador web es una aplicación que permite a los usuarios acceder y navegar por Internet. Estos programas utilizan un protocolo de comunicación llamado HTTP (Protocolo de Transferencia de Hipertexto) para recuperar información de servidores web y mostrarla en la pantalla del usuario.
Google Chrome
Google Chrome es un navegador web desarrollado por Google y lanzado por primera vez en 2008. Se caracteriza por su rapidez, facilidad de uso, integración con la cuenta de Google y gran cantidad de extensiones disponibles en su tienda web.
Ventajas:
- Rapidez.
- Compatibilidad con extensiones.
- Sincronización de datos.
- Seguridad.
- Actualizaciones frecuentes.
Desventajas:
- Uso de recursos del sistema.
- Privacidad.
- Personalización limitada.
Mozilla Firefox
Mozilla Firefox es un navegador web de código abierto desarrollado por Mozilla Corporation. Se caracteriza por su compromiso con la privacidad del usuario, alta personalización y gran cantidad de extensiones disponibles en su tienda web.
Ventajas:
- Personalización.
- Privacidad.
- Seguridad.
- Compatibilidad con extensiones.
- Actualizaciones frecuentes.
Desventajas:
- Rendimiento.
- Uso de recursos del sistema.
- Incompatibilidad con algunas páginas web.
Microsoft Edge
Microsoft Edge es un navegador web desarrollado por Microsoft y lanzado por primera vez en 2015. Es el navegador predeterminado en los sistemas operativos Windows 10 y Windows 11 y se caracteriza por su rapidez, integración con Windows y gran cantidad de extensiones disponibles en su tienda web.
Ventajas:
- Rapidez.
- Integración con Windows.
- Personalización.
- Seguridad.
- Compatibilidad con extensiones.
Desventajas:
- Falta de algunas funciones comparado con otros navegadores.
- Incompatibilidad con algunas páginas web.
- Privacidad.
Opera
Opera es un navegador web desarrollado por Opera Software y lanzado por primera vez en 1995. Se caracteriza por su interfaz de usuario elegante, bloqueador de publicidad incorporado, cliente de correo electrónico incorporado, VPN incorporada y compatibilidad con extensiones.
Ventajas:
- Interfaz de usuario elegante.
- Bloqueador de publicidad incorporado.
- Cliente de correo electrónico incorporado.
- VPN incorporada.
- Compatibilidad con extensiones.
Desventajas:
- Puede ser lento en algunos equipos.
- Menos personalizable que otros navegadores.
- Menos popular que otros navegadores.
Mapa mental de css
Realizamos una pagina de prueba donde nos solicita nuestro nombre, la fecha, tu color favorito, entre otras cosas, pero hicimos una con el método post y otra con el metodo get, en la siguiente tabla se muestran las principales diferencias:
Vista de la pagina:
Mapa mental sobre css
¿Qué es una página web?
R=Una página web es un documento digital que contiene información multimedia y/o interactiva que se puede acceder a través de internet.
¿Qué es un navegador web?
R=Un navegador web es un programa de software que se utiliza para acceder y visualizar páginas web en internet.
Menciona las 3 principales navegadores web que se utilizan
R=Las 3 principales navegadores web son Google Chrome, Mozilla Firefox y Microsoft Edge.
¿Qué es HTML?
R=HTML es el lenguaje de marcado estándar utilizado para crear páginas web y aplicaciones web.
¿Que son las etiquetas?
R=Las etiquetas son elementos utilizados en HTML para definir la estructura, el contenido y la apariencia de una página web.
¿Todas las etiquetas vienen en pares?
R=No, algunas etiquetas en HTML no requieren de un par de apertura y cierre, por ejemplo, la etiqueta "img" para insertar imágenes.
¿Cómo se inserta un comentario en HTML?
R=Se inserta un comentario en HTML utilizando la etiqueta "<!--" para indicar el inicio del comentario y "-->" para indicar el final del mismo.
%20-%20Google%20Chrome%2006_05_2023%2010_37_05%20a.%20m..png)


.png)


%20-%20Google%20Chrome%2006_05_2023%2011_57_03%20a.%20m..png)


Comentarios
Publicar un comentario